Looking for a PDF version? Download it here.
The Web Design Process
When a business needs a new website or they want to replace their existing one, they usually pass the project into the hands of a recommended web design and development agency. A sensible move. After all, most companies don’t have the in house expertise to tackle such a complicated project and one where the final result is critical in attracting new leads and generating product sales.
The creation of every website follows a clear web design process. A client who understands the basics of this process will appreciate what happens at each stage, will be clear about when the process can easily change direction and can communicate more knowledgeably with the web agency. Also, the more they know, the more the information provided by the web design team in their updates will make sense and prove more useful.
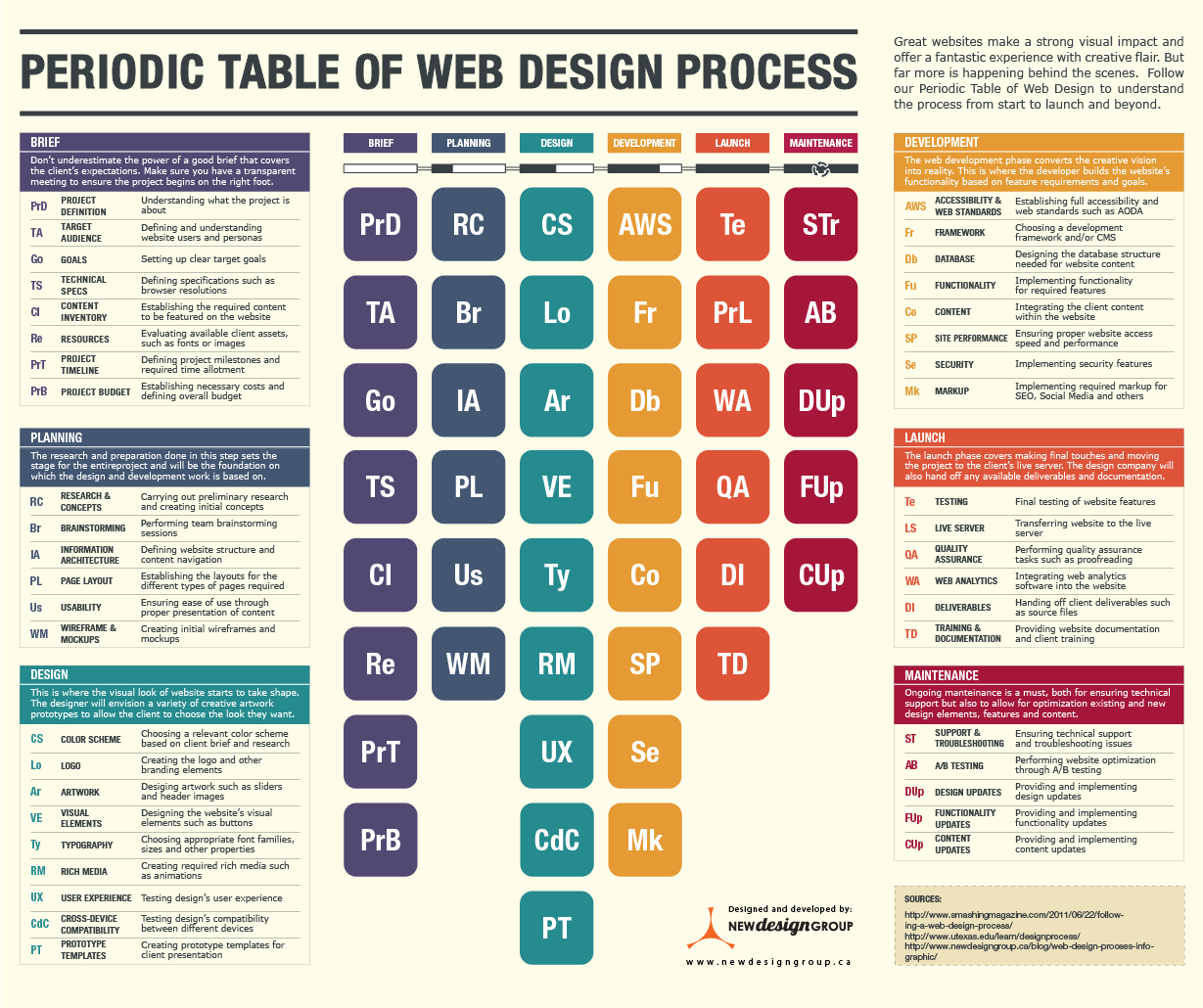
As such, we’ve created an infographic to display our vision of the web design process. It covers each step from the project brief and understanding the client’s needs to launching the final version and providing maintenance. Read on if you want to understand more about the process, if you want a stress-free relationship with your designers and developers and if you want to achieve a website that matches your needs and expectations.
Why does web development take so long?
A new website won’t happen overnight. When a web development company estimates the timeline to create a new website, some clients may be incredulous.
“I just want a few pretty looking pages with nice photos, and some internal clicks here and there. Oh and a ‘Sign Up for our Newsletter’ button, and the ‘Contact Us form’. But they’re easy to do, aren’t they? Surely that won’t take more than a week. Oh – did I mention the custom shopping cart and online payment system I need?”
If you’re hoping to get a new all-singing, all-dancing website, here’s why it may easily take 3 months before your customers will get to see it:
Step 1: Brief
From the web design agency’s point of view, the brief is typically their first contact with the project or even with the client itself. It is also usually the most important step for both parties since everything discussed here will influence the end result. This is why the client must make sure to provide the clearest and most detailed brief possible.
The purpose of the brief is to convey an accurate project definition to the web agency. The client needs to explain their business, their target audience and the goals of the website – is it to wow a young visitor with exciting imagery and modern videos? Or is its function to allow no-nonsense online shopping for an average parent?
With the help of the agency, they need to define technical specifications – should the website be optimized for a certain resolution or browser? What kind of mobile version do they need? Would responsive design suffice?
Also during the brief, the client can present the content and resources that will be available to the agency during the rest of the process. Resources can include fonts, images, while content can include anything from product descriptions to articles, videos and so on.
Based on all this information, the web company can come to a conclusion regarding the project timeline, including any milestones and deadlines, and the estimated budget required to implement all the client’s needs.
We emphasize again that this is a critical step as it forms the foundation on which all the subsequent design and development work is based on. A poor or incomplete brief can lead to an unsatisfactory result, which will in turn lead to further web design costs and delays.
Step 2: Planning
Armed with the information in the brief, the web development company can move on to the planning phase of the project.
During this step, through research and brainstorming sessions, the team will outline the first ideas and concepts for the website that would fit the client’s specifications.
An important part of this is usually the information architecture, which basically defines how the content will be structured throughout the website and how a visitor will access it. This also depends a lot on the brief data – does the client favor the infinite scroll (think Pinterest) or a web design with minimal content below the fold? The agency needs to find the way to smoothly move the visitor through the website to take the desired action – the so-called funnel approach.
Once a hierarchy of page organization is created, the layout of content on each page must be given consideration. Together with mapping out the location and operation of any functionalities – such as the online booking form and the online payment system – will ensure a proper usability for the site’s users.
The web development company must take responsibility for clearly explaining the logic behind the proposed navigation and layout to the client. On the other hand, the client must take responsibility for reviewing the proposed concepts carefully. If communications are weak at this point, the whole web development process will set off down the wrong path. If alterations are required, they can be easily made at this stage, but if they are required further down the line, far more time will be required and costs will increase.
With everything completed in this step, the first wireframes and mock-ups can be created which will further aid the design and development process.
Step 3: Design
This is the step where the website starts to take shape. The web designer will now have all the data needed to start working on the actual look of this project.
Among the first design tasks is choosing a proper color scheme. The color palette is all important because it sends an immediate message to the website visitor – vivid multicolored designs work well for kids’ organizations but financial institutions should opt for more subtle colors if they wish to instill trust in their audience.
The combination of logo and color scheme forms the basis of the company’s visual identity and influence how the visitors perceive the brand. Also, whether images appear in headers, sliders or as backgrounds, the best web designs use carefully chosen graphic design and artwork imagery to help reinforce the company’s main messages.
Visual elements such as buttons, information boxes and menu boxes need to be designed to complement the tone of voice of the website – from formal, sharp edged boxes with traditional fonts best suited to the mature audience, to urban-style distressed boxes containing funky fonts to appeal to teens.
An increasing popular feature in web designs is the presence of videos and other rich media – the simplest way for a visitor to learn more about the company or its products and services without having to read reams of text. Rich media can also refer to animations, dynamic color-swatches, 3D spin models for products and many other visuals.
Throughout this process, the designer must ensure that the layout offers the best user experience so that the pages are not only easy on the eye but allow the visitor to quickly find what they need. This also extends to cross-device compatibility such as their template proposals can be adapted to suit a variety of devices from smartphones to desktops.
Finally, a variety of prototype template variations fulfilling the criteria above must be prepared and analyzed together with the client to define the best option to move forward with.
Step 4: Development
This is where we go behind the scenes to provide the actual website “feel”. The web development company now has to develop a website to meet all the requirements identified in the planning phase.
One of the main concerns of the development team is to ensure the website will be built to comply with all relevant accessibility and web standards such as the standards for HTML, CSS, XML and XSL. In Ontario it is also essential that all websites comply with AODA (Accessibility for Ontarians with Disabilities Act) which allows a website to be accessible by everyone.
The basis for developing the website is choosing the right framework. Frameworks are similar to pre-built templates that are used to create customized websites by writing additional code to get the final look and functionality. They are available in a variety of computer languages including PHP and JavaScript.
The alternative is to use a Content Management System (CMS) which is best when little customization is required. A CMS is a more advanced type of framework that offers a user interface. Examples include WordPress, which great for presentation websites, and PrestaShop or Magento for e-commerce businesses.
Whichever the choice, the developer will then focus on configuring the database. This forms the backbone of the website and it is built in line with the content and structure requirements.
The next step is to ensure the website functions properly – making sure all the buttons, sliders, filters, shopping carts etc. work and enable the visitor to move between pages and make online purchases. Following that, the client’s content will then be integrated into the website. This covers services information, category and product titles, descriptions and features, articles, videos and other types of content.
The development team will also constantly keep in mind the site’s performance. Depending on the number of features and their complexity, they can sometimes lead to a negative impact on speed and performance, and thus on potential leads or sales, which has to be mitigated.
Another important factor the development process is security. The website’s private data such as passwords, user information and private content must be made secure. This is done by ensuring the underlying code doesn’t allow any vulnerabilities or weaknesses such as XSS.
One of the final tasks for the developers is to add certain markup to the website’s pages. This usually doesn’t affect the user directly, but it is important for search engine optimization (SEO), such as using schema.org structured data, or for Social Media purposes, such as Facebook link share description and image tags.
Step 5: Launch
The website has entered its final stages of testing, which basically means it’s almost ready to go live. Final tests usually focus on functionality, performance and security, as the web company gets ready to deliver the final product.
Once this has been done, the agency will transfer the project on to the client’s live server, where the website will be accessed by using the client’s domain name.
The launch phase is also where the client has a very important job – to help the web design company in the quality assurance testing of the website and to see what kind of user experience it offers. Often clients ask their staff to use the website and see if they find missing or incorrect content, broken links (links which head nowhere) and to check that online forms end up in the right email inbox.
Once the website is live, the client will usually provide the necessary code snippets used to integrate their web analytics services, such as Google Analytics or Webmaster Tools. In most cases this can be only done on the live server in order to associate the services with the domain and make the necessary check-ups.
With everything up and running, the web design company will provide the client with all the deliverables agreed at the beginning of the project. This usually refers to source code files for the website, the logo and other materials used in the planning, design and development stages.
Depending on the complexity of the project, the client will also receive training and documentation for properly using certain features of the site, such as an admin panel, customer management, and so forth.
Step 6: Maintenance
The last step of the web design process is not one familiar to everyone. Unfortunately, a lot of clients believe that launching the website should end the collaboration with their web agency. The truth is, if you are truly invested in your online presence, then the web design process is never over.
So what happens in the maintenance phase? First and foremost, the web agency will provide support and troubleshoot any issue that you or any of your users encounter during their visits in order to maintain a happy audience.
The technical support also extends to periodic performance and security tests, updates or add-on installations, in the case of CMSes.
Second, while the website is indeed live and perhaps it even exceeded all your expectations, that doesn’t mean there’s no more room for optimizations. This is even more true as time passes and new trends emerge. The agency will usually use A/B testing to determine what changes best influence metrics such as click-through rates and conversions in order to maximize your website’s value.
And who can implement the resulting modifications or any other updates, whether they are related to design, functionality or just content, other than the team that put your site together in the first place? Using a different agency to modify your website most frequently results in higher costs and longer implementation times, even for very small changes.
Conclusion
After reading this article, if any client remains incredulous as to why web design and development is no overnight job, we will eat our hats!
It is clear that the numerous steps in the web design process all take time when done properly, though strong client-agency communication often helps to reduce it.
Hopefully this short overview will enable you to better understand the process. And armed with this information, not only will they understand the web design process, but they will be better equipped to communicate with and to assist the design and development team to create a website that both parties are truly proud of.
Update 22 Oct 2023
Web Trends and Design in 2023-2024
The year 2023 will be marked by further advancements and refinements of technologies that impact web design. Anticipated trends for this year include:
1. Simplicity and Minimalism – Design will focus on cleanliness and clarity, with a minimum of artificial elements.
2. Responsiveness – Websites will adapt to various screen sizes and devices.
3. Video and Animation – Video and animation will be used to capture attention and convey information.
4. Interactivity – Websites will become more interactive, utilizing virtual and augmented reality technologies.
5. Social Media – Websites will integrate social networks and tools for user communication.
Color and Palette in 2023
In web design for 2023, there’s a trend toward using soft, natural colors such as green, blue, and beige. This aligns with the growing interest in safety and a healthy lifestyle. Additionally, there’s an increasing fascination with using colors associated with nature, like ocean waves and sky tones.
The popularity of minimalist design in interface design continues to grow, where colors are used sparingly and typically centered around one or a few key hues.
At the moment, there isn’t a specific article on color and palette trends in the web sphere for 2023. However, it can be expected that the trends mentioned above will be significant in design in the near future.
What Was Popular in 2022
Orange (#FFA500) – In 2022, orange, associated with cheerfulness and dynamism, was a popular color choice.
Fuchsia (#6600FF) – Fuchsia, associated with mystery and mystique, gained popularity in 2022.
Lilac (#9b30ff) – Lilac, associated with luxury and beauty, was also a trendy color in 2022.
However, classic colors that are consistently popular and beloved should not be forgotten:
White (#FFFFFF) – Often used as a background and for text, white creates a sense of brightness and purity.
Black (#000000) – Frequently used for text and to create a contrasting effect, black conveys strength and an aura of seriousness.
Gray (#808080) – Frequently employed as a background or to create a sense of balance and restraint.
What Web Designers Should Pay Attention to in 2023:
Mobile Optimization – Ensure that the website displays correctly and functions on mobile devices.
Security – Take measures to protect users’ personal data and use SSL certificates.
Accessibility – Adhere to accessibility standards so that the website can be used by people with disabilities.
Intuitive User Interface – Create an intuitively understandable interface so that users can easily find the information they need.
Search Engine Optimization – Use proper meta tags and content to ensure that the website is easily discoverable in search engines.