

Last updated on

Header tags play a pivotal role in both web design and SEO, shaping user experience and search engine rankings.
Despite being sometimes undervalued, these HTML tags establish a clear hierarchy within content, improving its readability and aiding navigation for website visitors.
Simultaneously, header tags convey semantic cues that assist search engines in grasping the context and main themes of a webpage.
Google consistently advises on the strategic utilization of header tags to optimize web content for better visibility and relevance.
According to John Mueller, a Google Search Advocate, header elements serve as a “significant signal” in Google’s comprehension of a page’s themes.
Given Google’s focus on promoting top-notch user experiences, optimizing header tags offers a chance to adhere to best practices for both human users and search engine crawlers.
This piece delineates strategies for leveraging header tags, spanning from refining content structure and readability to seizing opportunities for featured snippet appearances.
Additionally, we delve into methods for integrating pertinent keywords and upholding uniform formatting.
By embracing these strategies, websites can enhance user experiences and potentially elevate their visibility on search engine results pages (SERPs).
Header tags, expressed in HTML, instruct a browser on how to style text for display on a webpage.
If we examine the HTML for the heading above, it would resemble this:
<h2>What is a Header Tag?</h2>Similar to headings in printed material, header tags serve to title or introduce the content that follows. These HTML header tags adhere to a hierarchical structure ranging from < h1 > to <h6 >
Header tags prove beneficial for both users and search engines. For users, they provide a glimpse into the content they’re about to explore.
For search engines like Google, header tags establish context and a structured hierarchy for your webpage. Think of header tags as chapter titles in a book—glimpse through them swiftly, and you’ll grasp the essence of what the page entails.
HTML offers six header tags, spanning from < h1 > to <h6 >
The < h1 > tag is usually reserved for the primary heading or page title, while < h2 > and < h3 > tags are often utilized for subheadings.
The remaining tags—< h4 >, < h5 >, and < h6 >—serve to enhance organization within subsections.
Now, let’s delve into best practices.
Utilizing header tags establishes a coherent framework for your content, simplifying navigation for both users and search engines. Think of your H1 tag as the primary title, H2s as chapters, and H3s to H6s as subsections nested within each chapter.
When strategizing your article or landing page, contemplate the core concepts you wish your audience to grasp. These central themes should shape your header tags, aiding in the construction of a lucid outline.
Improving readability is crucial for user engagement and search engine optimization. Breaking lengthy paragraphs into smaller chunks with relevant subheadings enhances comprehension and makes content more accessible.
Google prioritizes user-friendly content, so structuring your article for easy scanning can boost its performance in search engine results.
Moreover, scannable articles tend to be shared more frequently on social media platforms, increasing the potential for earning organic backlinks.
When crafting header tags, incorporate your target keywords where relevant, but maintain a balance to ensure readability and engagement remain top priorities.
While keywords play a vital role, avoid excessive usage that compromises readability. Instead, focus on crafting informative and captivating headers that align with the content they introduce.
Google relies on header tags to understand the context of your page, so integrating keywords naturally is key.
Above all, prioritize delivering value to your audience and refrain from keyword stuffing, which can degrade user experience and result in penalties.
Strategically employing header tags can boost your likelihood of securing featured snippets. Here’s why.
For paragraph-featured snippets optimization, pinpoint a pertinent long-tail keyword and integrate it into your H2 tag. Immediately following the H2, furnish a succinct and explicit response to the inquiry, enclosed within < p > paragraph tags. This format aids Google in recognizing and extracting the pertinent information.
As an illustration, Search Engine Journal clinched the featured snippet for “How to remove default search engine in Chrome?” partially due to its H2 optimized with relevant keywords:


To enhance visibility for list featured snippets, employ subheadings (ranging from H2 to H6) to delineate various items or steps within a process. Google can extract these subheadings to generate a bulleted or numbered list in the featured snippet, thereby amplifying your site’s visibility and attracting more traffic.
Here’s an illustration: When querying “how to relieve migraine fast,” Google compiles a list of answers utilizing the H2 headings from this WebMD article.


Although it’s technically permissible to have multiple H1 tags, it’s generally advisable to stick to just one per page. This practice helps maintain a clear hierarchy, reducing confusion for both users and search engines.
Using multiple H1 tags can give your page a cluttered appearance. Instead, reserve the H1 tag for your primary title and utilize H2 through H6 tags for subheadings or secondary titles.
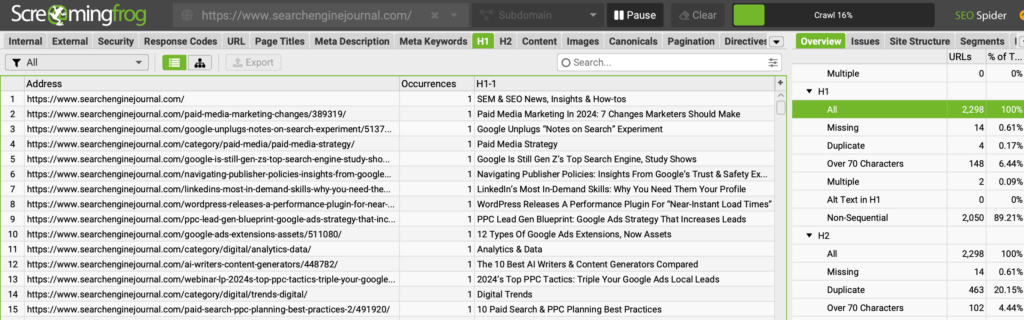
To ensure your website adheres to this guideline, consider using a crawler tool like Screaming Frog. By analyzing the H1 tab, you can easily identify any pages with missing or excessive H1 tags. Similarly, you can use the tool to review the usage of H2 tags.

Make sure your header tags maintain a uniform style and structure across your entire website. This involves using consistent casing (either title case or sentence case), keeping them brief, and limiting their length to approximately 70 characters.
Consistency in your header tags enhances user experience and reinforces a cohesive brand identity. When determining a format, consider your audience and the tone of your content. Once you’ve settled on a style, implement it consistently across all pages.
In addition to uniform formatting, ensure your header tags are concise and focused. Treat them as concise titles for the subsequent text section, avoiding keyword stuffing or lengthy paragraphs.
Crafting captivating header tags is crucial for enticing readers to delve deeper into your content. Your H1 tag, in particular, holds significant weight in retaining visitors on your page rather than bouncing back to search results.
An irresistible H1 should clearly convey the primary topic of your page while resonating with the user’s search intent.
Invest time in brainstorming and refining your header tags to ensure they accurately represent your content and captivate users, compelling them to explore further.
Header tags wield significant influence in SEO by enriching user experience, offering context to search engines, and boosting the likelihood of attaining featured snippets.
This can ultimately result in improved rankings, heightened visibility, and enhanced engagement metrics.
Informative headings enable readers to swiftly navigate and explore pertinent sections of your content.
For search crawlers, headers furnish semantic signals regarding the relevance and significance of page content.
Underestimating the SEO impact of header tags is a mistake. Elevate their importance to the forefront when optimizing your content.
Original news from SearchEngineJournal